1주차 2번째로 작성하는 글이다.
저번시간엔 html과 css로 간단한 로그인 페이지를 제작하였고
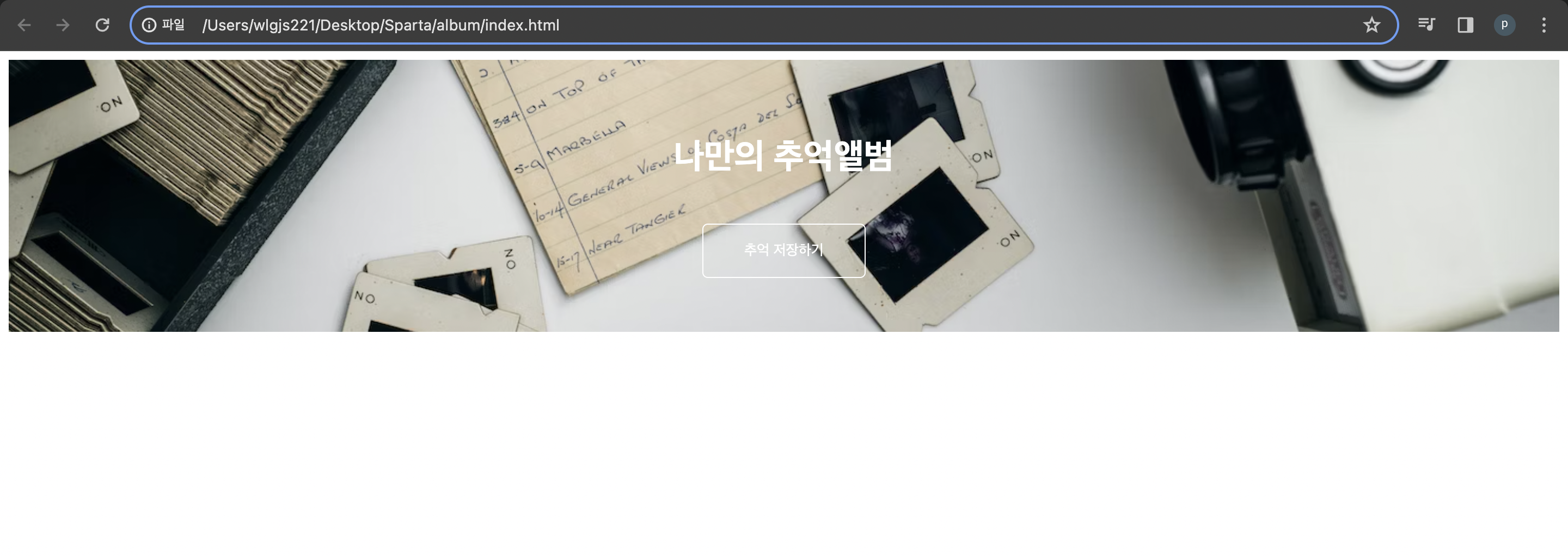
이번엔 페이지에 들어가는 상단을 제작해보았다.


상단을 제작할 때 여러가지 요소가 들어갔는데
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
위의 코드를 사용하여 상단의 위치를 잡아주고 css 스타일을 사용하여 버튼의 모양이나 크기, 글자색깔 등을 꾸며주었다.
또한 부트스트랩 라이브러리를 이용하여 배경의 이미지를 추가하였다.
부트스트랩은 타인이 제작한 레이아웃, 버튼, 입력창 등 디자인과 기능을 자바스크립트로 만든 프레임워크여서
가져다가 이용을 하면 아주 편리하다.
'개발' 카테고리의 다른 글
| 코딩 2주차 - 1 (0) | 2024.02.14 |
|---|---|
| 코딩 1주차 - 3 (0) | 2024.02.14 |
| 코딩 1주차 - 1 (0) | 2024.02.14 |


